
As Product Owner and Product Designer at BraveBits, I led the growth and evolution of PageFly, a top-ranked Shopify page builder serving 160K+ merchants. My mission was to transform PageFly from a basic page builder into a comprehensive conversion optimization platform through strategic feature development and UX improvements. Taking an e-commerce-first approach, I championed customer needs by directly supporting 100+ merchants with store optimization, gathering invaluable insights that drove our product decisions. This hands-on experience with merchants' real-world challenges enabled me to develop features that directly addressed their most critical pain points—ultimately elevating PageFly to the #1 ranking in Shopify's store-design category, earning the Shopify Staff Pick designation (and a Promising Employee of the Year Award).
Ranking achieved in Shopify's store-design category with 160K+ Shopify merchants using PageFly for store design and optimization
Feature adoption rate achieved via cohort analysis and research sprints with 40% increase in user satisfaction through targeted UX improvements
Boost in avg. store conversion rate through Page Analytics and A/B Testing tools with 25% of new customer acquisition driven by Referral Program
Increase in 2021 sales with 30% reduction in churn through strategic Shopify API integrations
Shopify's explosive growth had created a booming ecosystem of merchants eager to customize their storefronts yet frustrated by the platform's limited native design capabilities. PageFly was competing in an increasingly crowded marketplace against established competitors like GemPages, Shogun, and Zipify. While our page builder offered solid functionality, merchants were facing more sophisticated challenges beyond simple page design—they needed tools to understand customer behavior, optimize conversion rates, and make data-driven decisions.
Our user research revealed a critical insight: merchants were spending hours building beautiful pages but had no way to measure their effectiveness or optimize based on actual customer behavior. They were forced to cobble together multiple apps for analytics, A/B testing, and page building, creating a disjointed workflow that increased costs and complexity. Additionally, our competitive analysis showed that integration friction with Shopify's ecosystem was the primary driver of churn across all page builders, with merchants abandoning solutions that didn't seamlessly connect with their existing tools and workflows.
Our product was at a crossroads: either evolve beyond basic page building to address these deeper merchant needs or risk becoming irrelevant in an increasingly competitive landscape. With limited engineering resources and ambitious growth targets, we needed a strategic approach that would deliver maximum value while differentiating PageFly from competitors.
1. Conversion Intelligence:
2. Ecosystem Integration:
3. Product Excellence & Growth:
I took an unconventional approach by joining our Customer Support team to help 100+ merchants optimize their store conversion rates. This direct engagement provided unparalleled insights into merchant pain points and opportunities. I documented drop-off patterns, checkout abandonment triggers, and conversion obstacles across different store types and industries.
To structure this research, I employed user journey mapping to visualize the complete merchant experience from page creation to performance analysis. Using a combination of card sorting and affinity diagrams with merchants, I identified key friction points in their workflows and discovered that the gap between design and performance analysis was their biggest pain point.
With these insights, I conducted a competitive analysis of top Shopify page builders (GemPages, Shogun, Zipify) to map competitor feature sets and pricing tiers against merchant needs. This revealed an underserved segment of merchants who needed intermediate-level analytics integrated directly into their page-building workflow—more powerful than basic page views but less complex than enterprise solutions.
Using these findings, I developed a product roadmap prioritized through impact mapping and weighted scoring against our strategic objectives. To align stakeholders, I created a compelling product vision presentation that connected merchant needs to business outcomes, securing buy-in from our CEO and engineering leadership for my development plan.
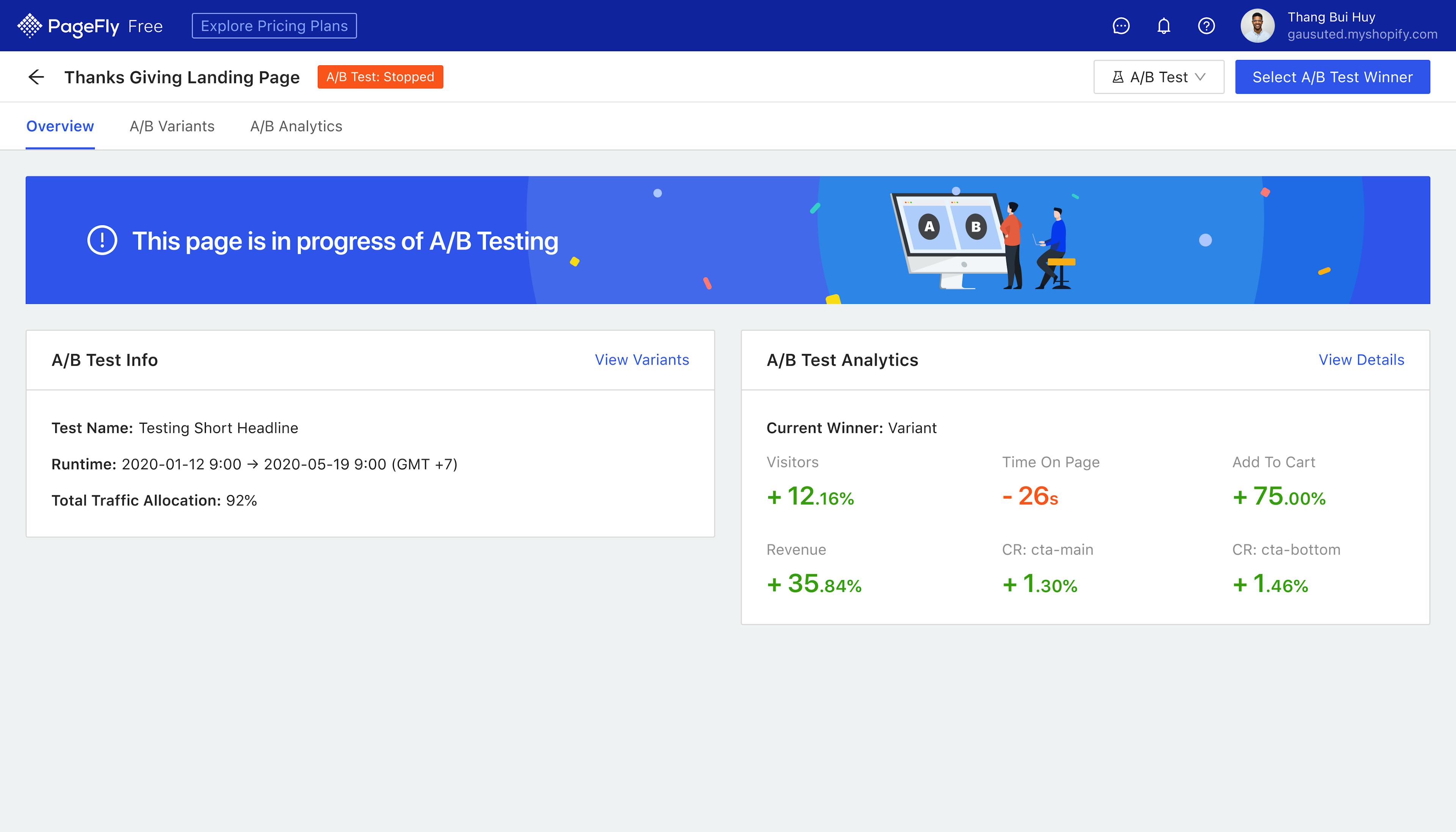
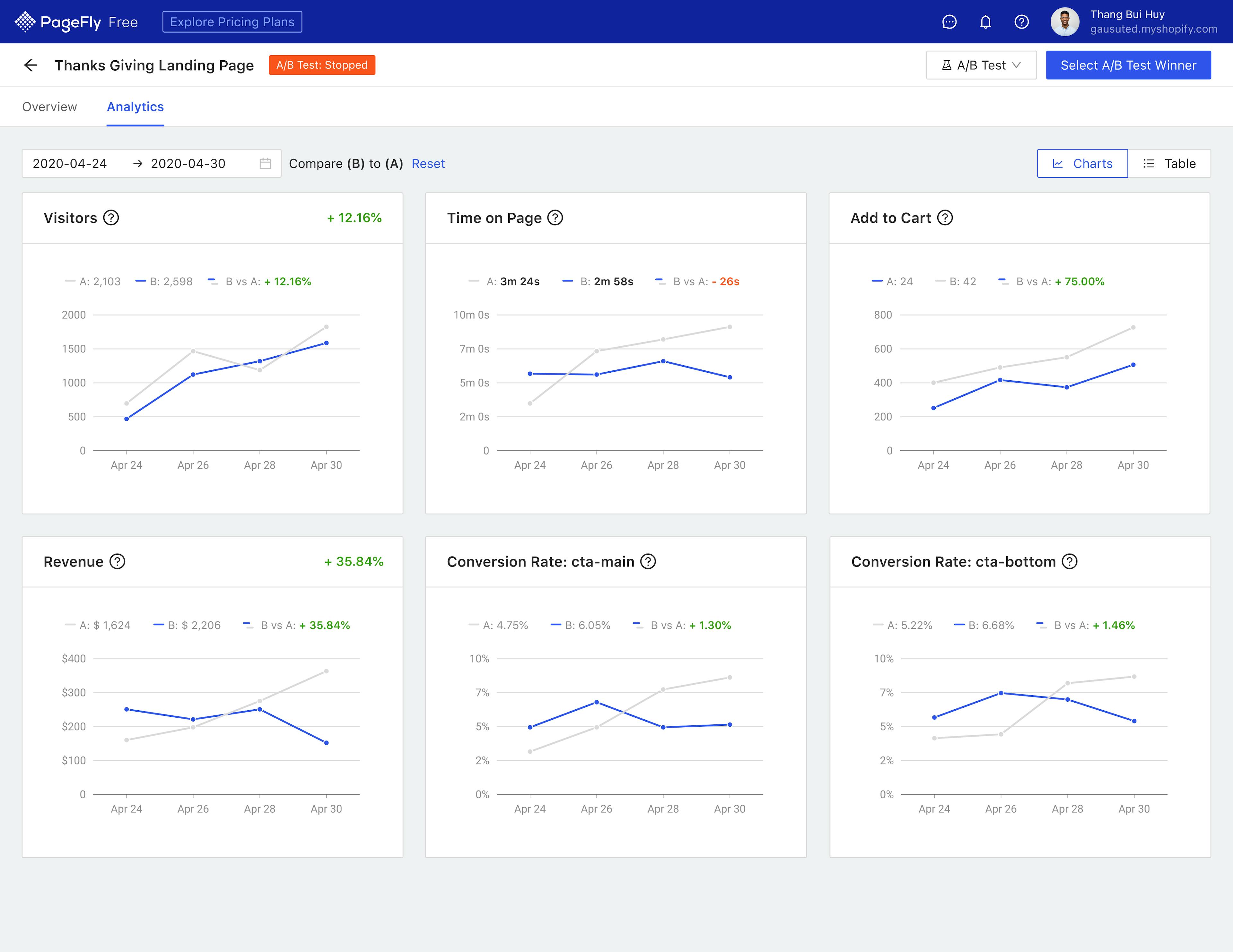
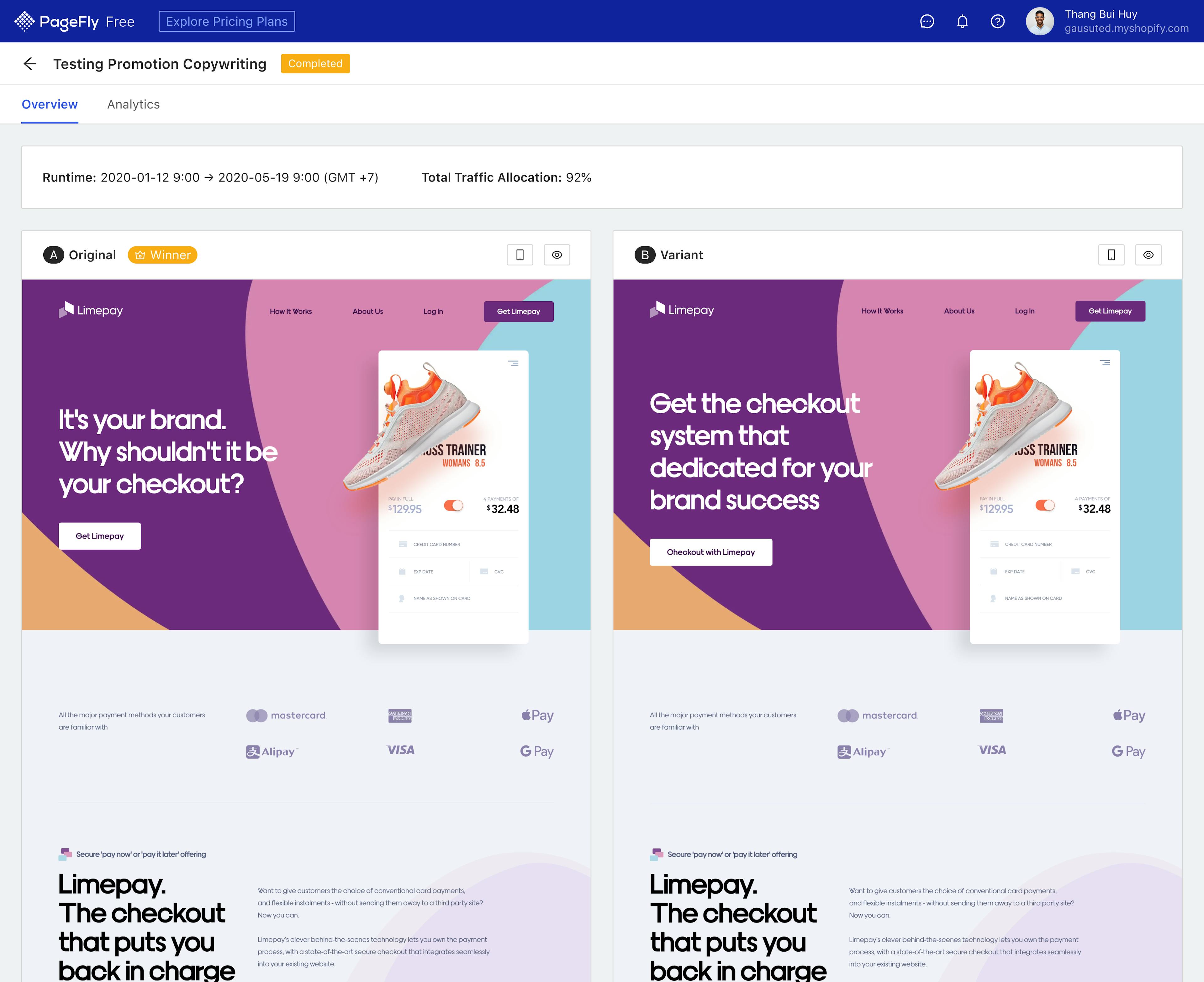
For our flagship Page Analytics & A/B Testing feature, I created detailed wireframes and interactive prototypes based on merchant feedback. The challenge was significant: we needed to implement sophisticated analytics visualizations that would be instantly understandable to non-technical users while providing actionable insights.
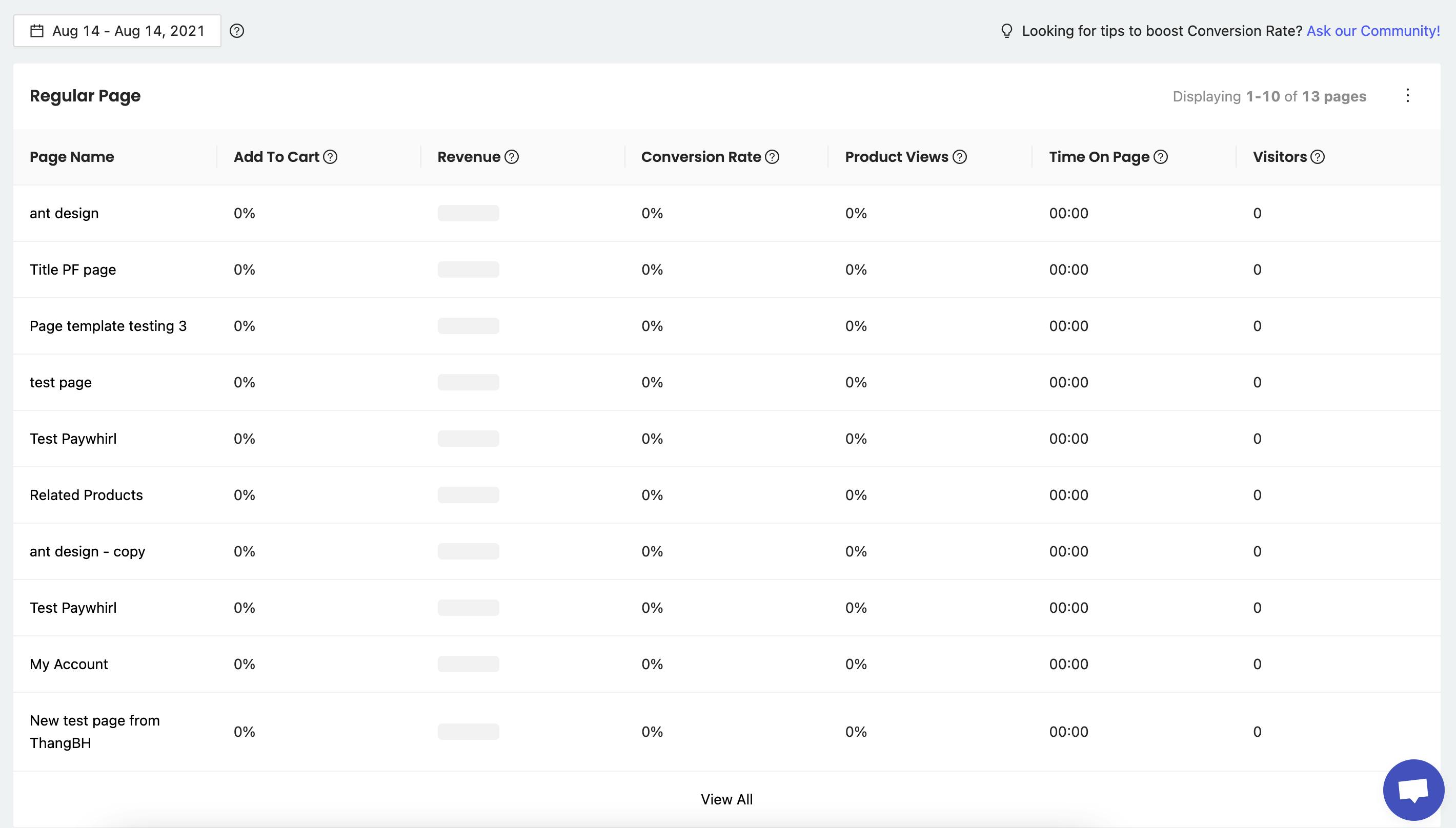
I designed a tiered information architecture that presented top-level metrics (conversion rate, bounce rate, average order value) prominently, with the ability to drill down into detailed behavioral data. Working with our engineers, we implemented data collection using both the Google Analytics 4 API and Facebook Pixel API for conversion measurement, ensuring merchants could track performance while maintaining page load speed—a critical consideration for conversion rates.
The A/B testing component required complex integration with Shopify's theme architecture. I worked closely with our lead developer to design a session-based traffic splitting mechanism that allowed merchants to test different page versions within their existing themes. This required careful implementation of Shopify's Liquid templating system and Javascript to ensure seamless operation without affecting store performance.
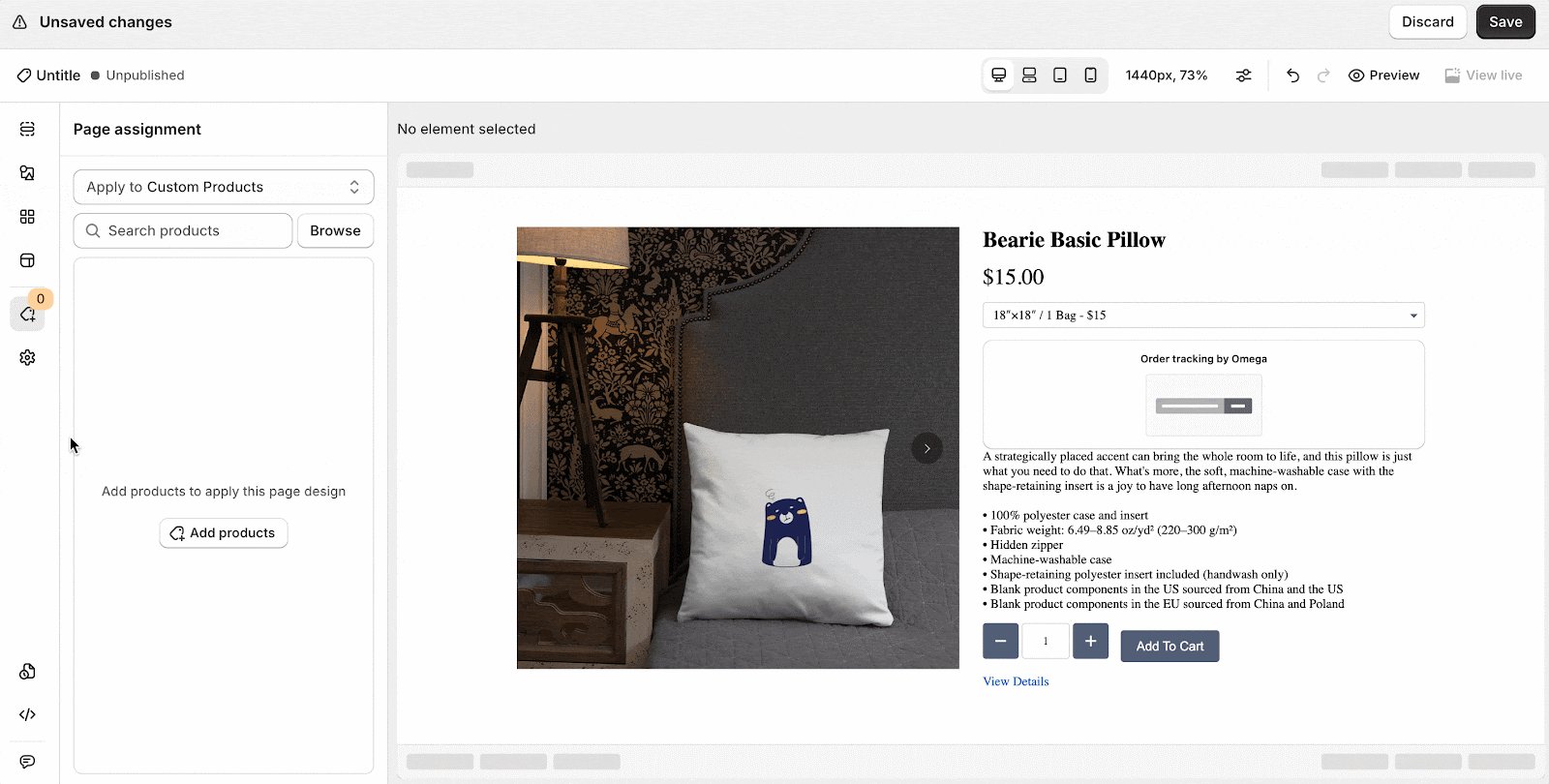
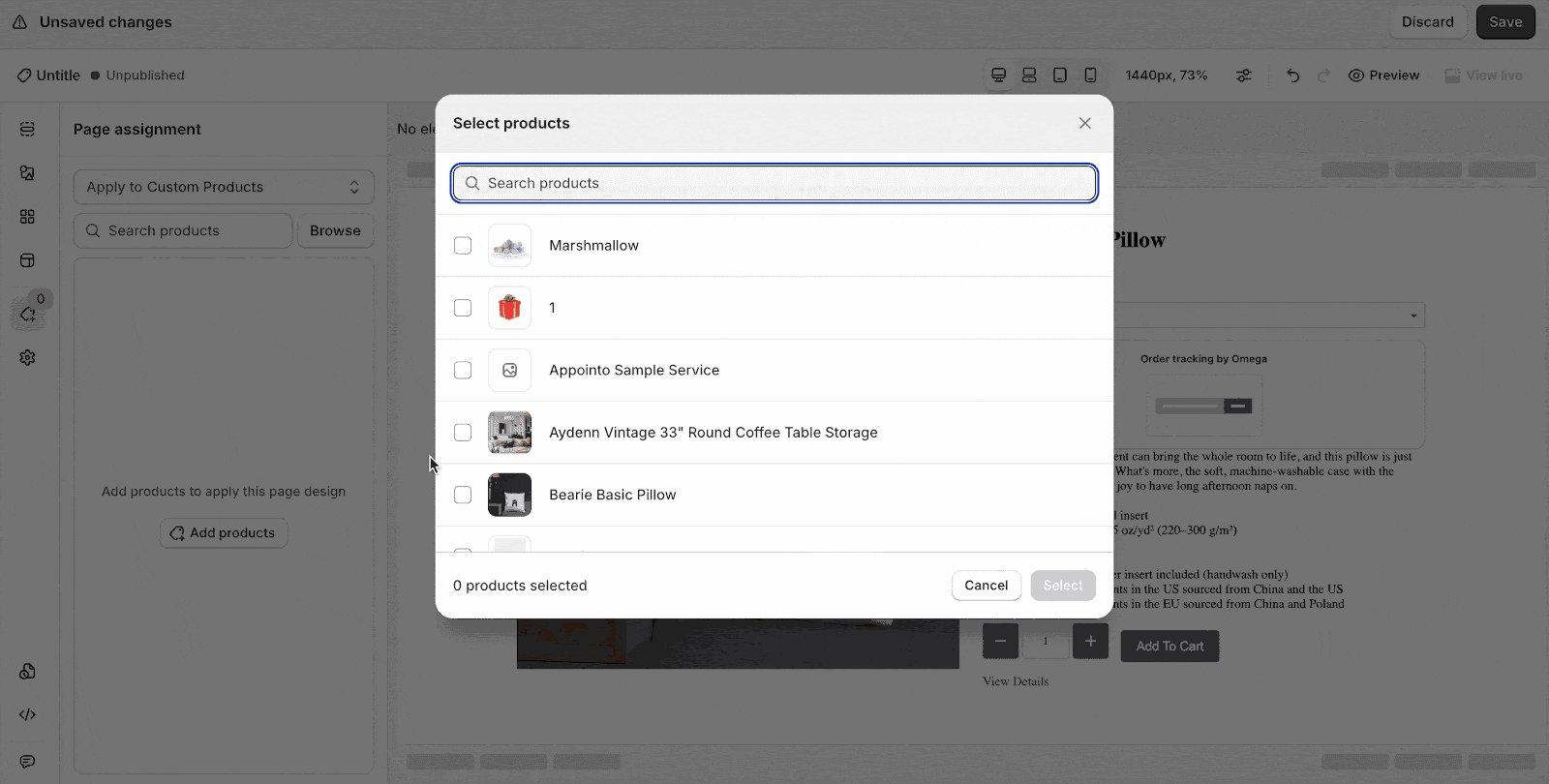
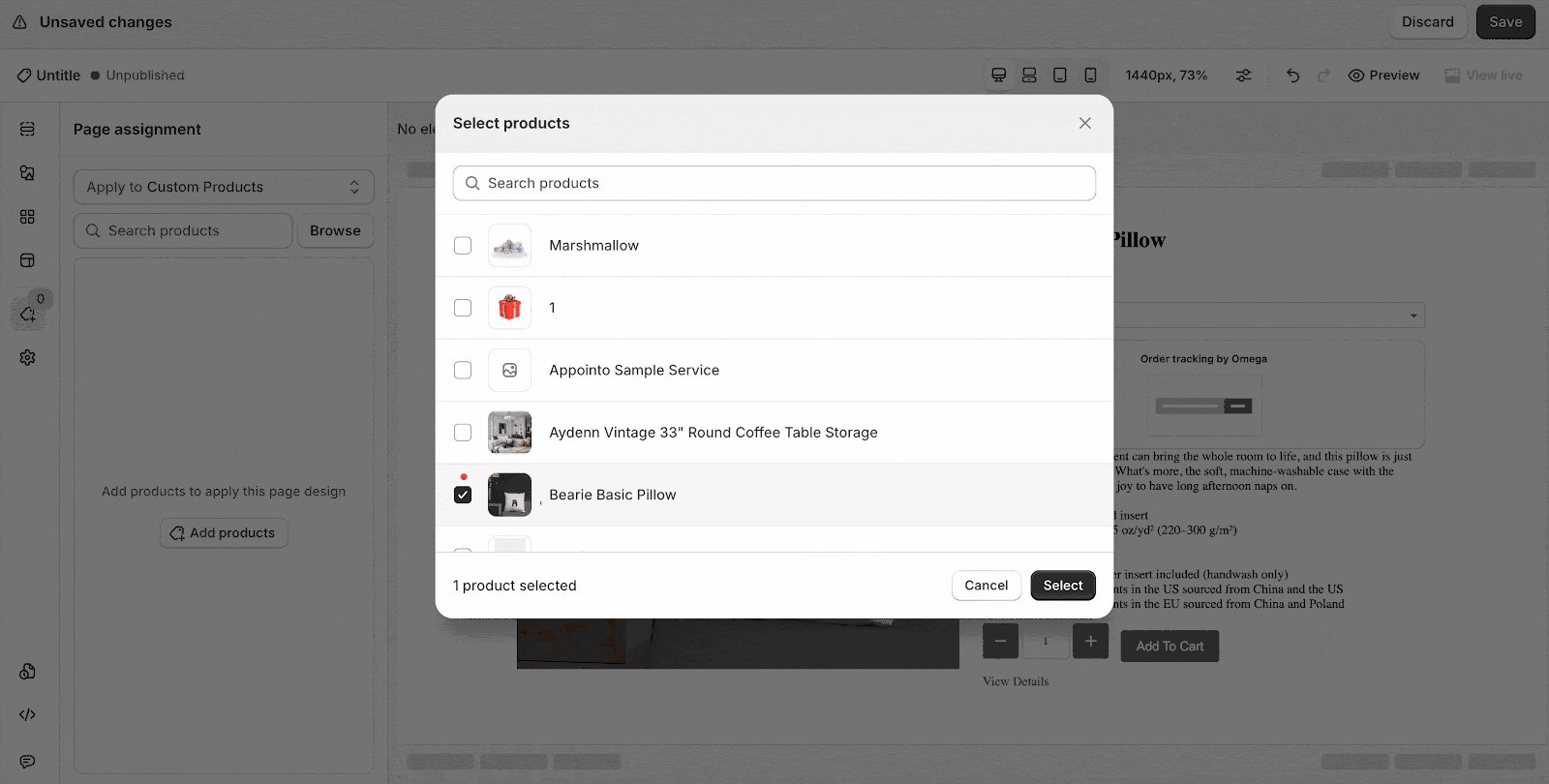
To address integration friction—our primary churn driver—I led a comprehensive initiative to deepen our Shopify integration. Using the suite of Shopify APIs (Admin, Storefront, and GraphQL), we created direct connections to product catalogs, collections, and metafields, eliminating the need for merchants to manually update content in multiple places.
Our theme integration was particularly innovative. Rather than forcing merchants to choose between using PageFly or their theme's native capabilities, we developed a hybrid approach that allowed PageFly elements to inherit styling from the base theme while still enabling advanced customization. This required sophisticated manipulation of Shopify's Liquid templating system and CSS inheritance patterns.
To further enhance our ecosystem presence, I prioritized integrations with complementary apps. We built direct connections to various categories of popular Shopify apps, including:
Additionally, we enabled custom API embeds via our HTML/Liquid editor, allowing merchants to integrate with virtually any third-party service. These integrations allowed merchants to create cohesive customer experiences without leaving the PageFly interface, significantly reducing workflow friction.
Our development velocity was hampered by inconsistent design patterns and inefficient handoff processes. I spearheaded the creation of a comprehensive Design System that standardized components, established clear usage guidelines, and implemented a modular architecture that allowed for faster iteration.
Using Figma as our primary design tool, I revamped the existing outdated component library to include not just UI elements but also interaction patterns, accessibility guidelines, and usage documentation. This system was built with a "progressive disclosure" philosophy—simple by default but with advanced capabilities available when needed—to support both novice merchants and power users.
The system included responsive behaviors for each component, ensuring consistent experiences across devices. By implementing an atomic design methodology, we created a hierarchy of elements, molecules, and organisms that could be combined in predictable ways, dramatically reducing design inconsistencies and development questions.
This Design System became a shared language between design and development, reducing handoff clarification cycles and enabling our engineers to implement new features with less guidance. The system also supported our QA process by providing clear expectations for component behavior.
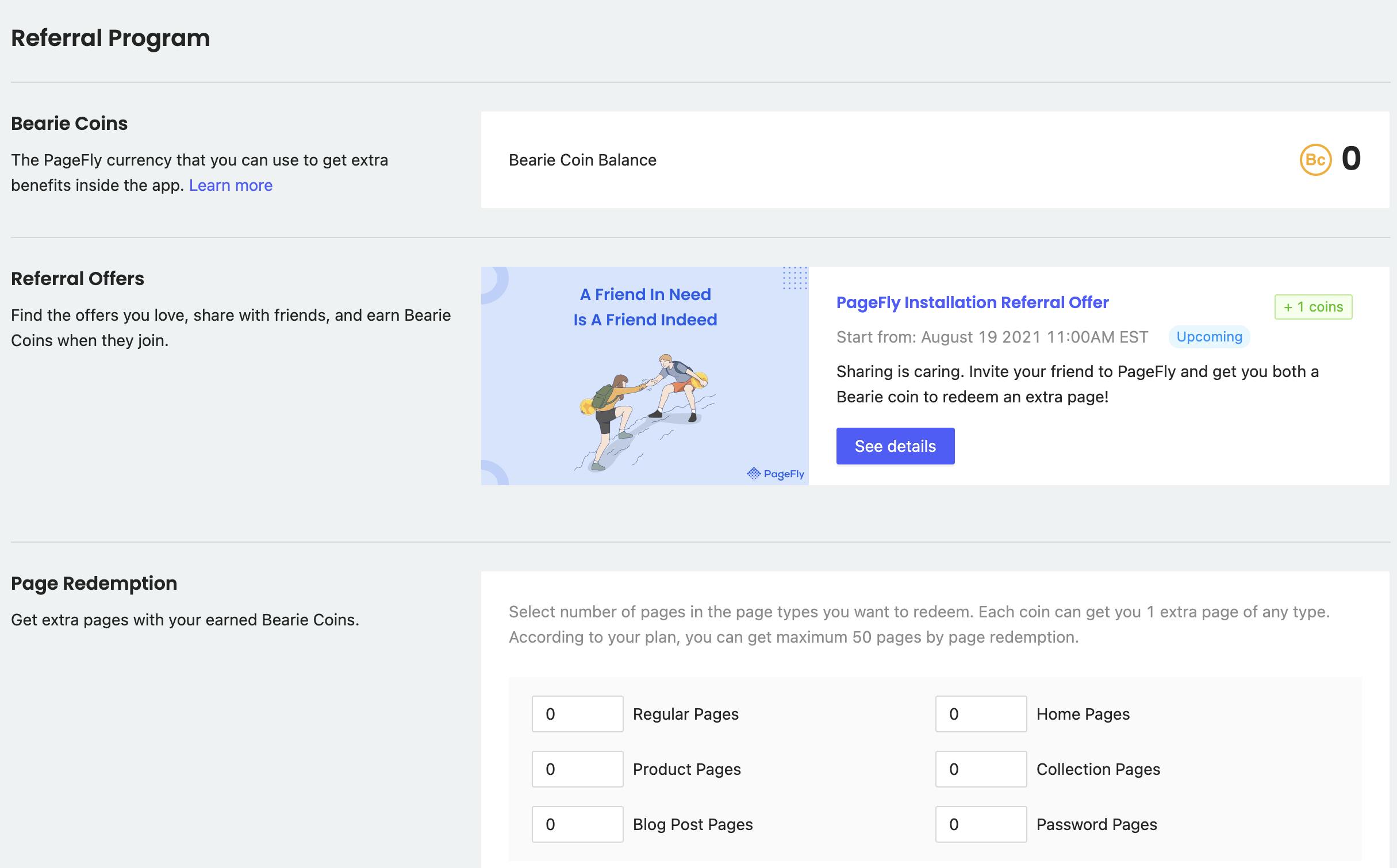
To fuel organic growth, I designed and implemented a Referral Program feature that incentivized existing merchants to recommend PageFly. The program offered a two-sided reward structure: referrers received subscription credits while new users got extended trial periods. This approach generated 25% of new customer acquisition within the first month of launch.
To ensure we were building the right features, I established continuous feedback loops through multiple channels:
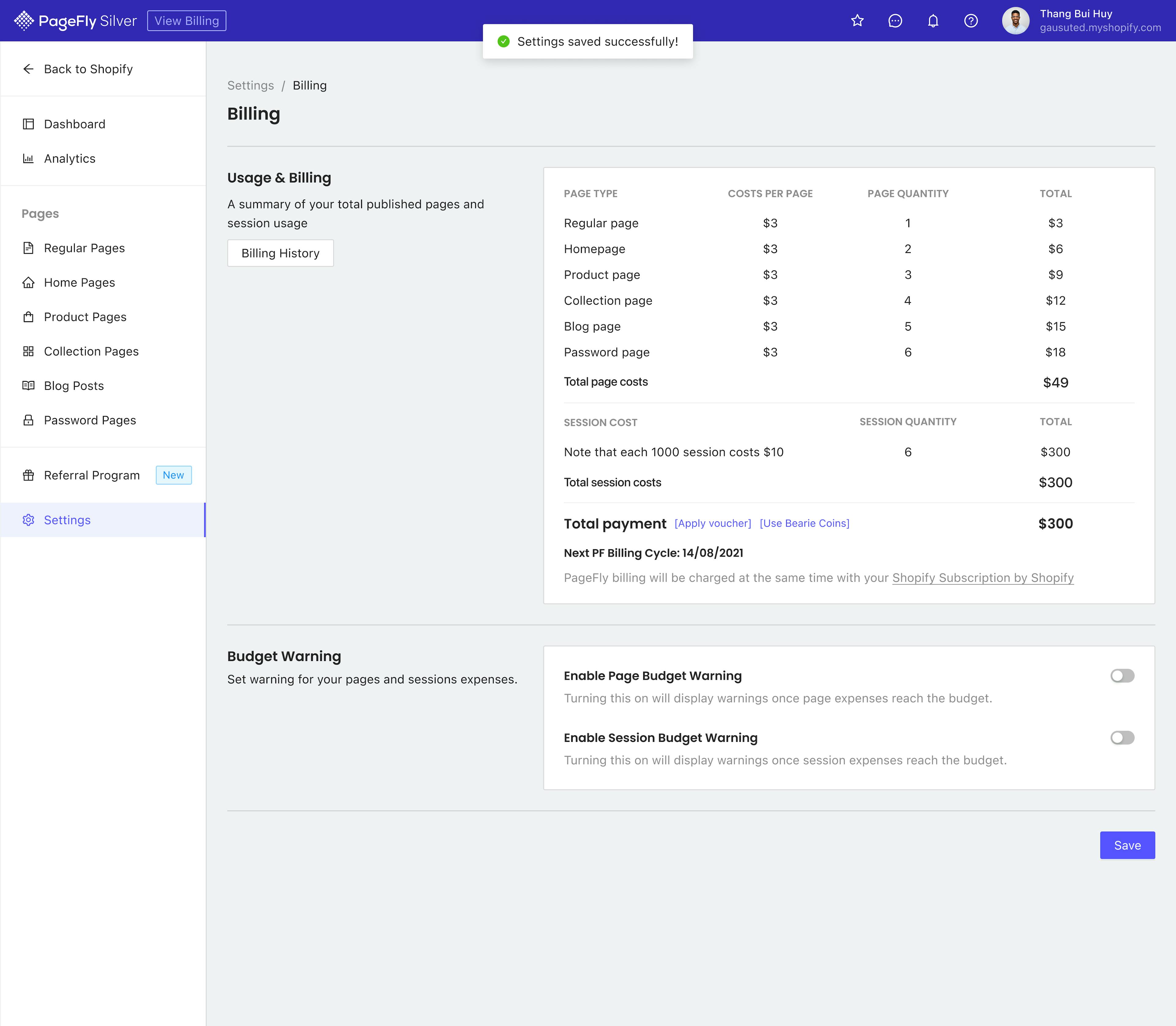
These feedback mechanisms helped us boost feature adoption rate for new releases, which was significantly higher than industry averages. They also informed our pricing strategy—we identified which features delivered the most value to different merchant segments, allowing us to create tiered pricing that optimized both accessibility and revenue.
Working closely with our marketing team, I used insights from user research to refine our positioning against competitors, emphasizing our unique combination of design flexibility and performance optimization. This repositioning contributed to our ascent to the #1 ranking in Shopify's app store and recognition as a Shopify Staff Pick.
Our strategic product initiatives delivered exceptional results across all key metrics. PageFly achieved the coveted #1 ranking in Shopify's store-design category and earned recognition as a Shopify Staff Pick, outperforming established competitors through our focus on merchant success rather than just feature parity.
The Page Analytics & A/B Testing feature became our competitive differentiator, boosting average store conversion rates by 60% for merchants who used it consistently. This directly addressed merchants' most pressing need: translating their design efforts into measurable business results. User satisfaction increased by 40% as measured through NPS and in-app surveys, with merchants specifically highlighting the value of having analytics integrated directly into their design workflow.
Our strategic Shopify API integrations reduced integration friction—the primary churn driver—by 30%, significantly improving retention rates and lifetime value. Merchants particularly appreciated the seamless connection with Shopify's native themes and product catalog, which eliminated hours of duplicate work. The revamped Design System accelerated feature releases by 50%, allowing us to respond more quickly to merchant needs and market opportunities.
The Referral Program exceeded expectations, driving 25% of new customer acquisition within its first month and creating a sustainable, low-cost growth channel. Most importantly, by establishing robust feedback mechanisms through cohort analysis and research sprints, we achieved a 70% feature adoption rate, ensuring that our development efforts translated directly to merchant value.
From a business perspective, these improvements drove a 23% increase in sales year-over-year as reported in PageFly's 2021 Year in Review. The success of PageFly also elevated BraveBits' reputation in the Shopify ecosystem, leading to partnership opportunities with Shopify and other leading apps. This achievement also won me Promising New Employee of the Year.